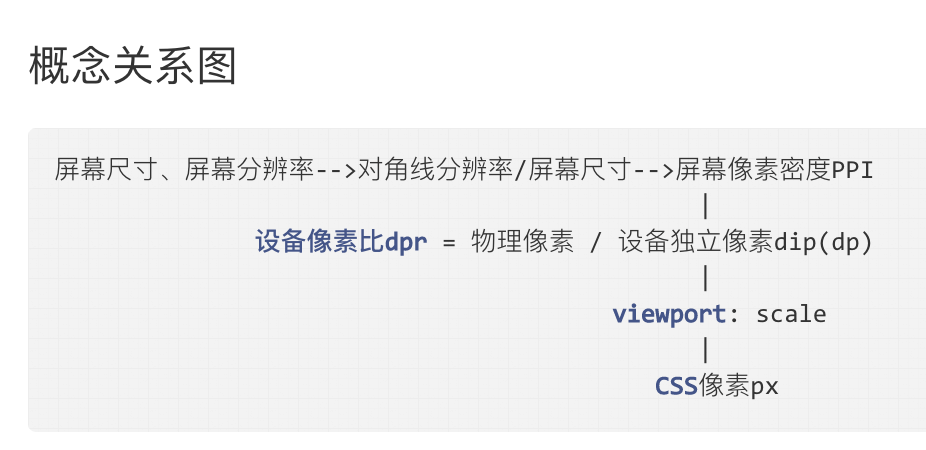
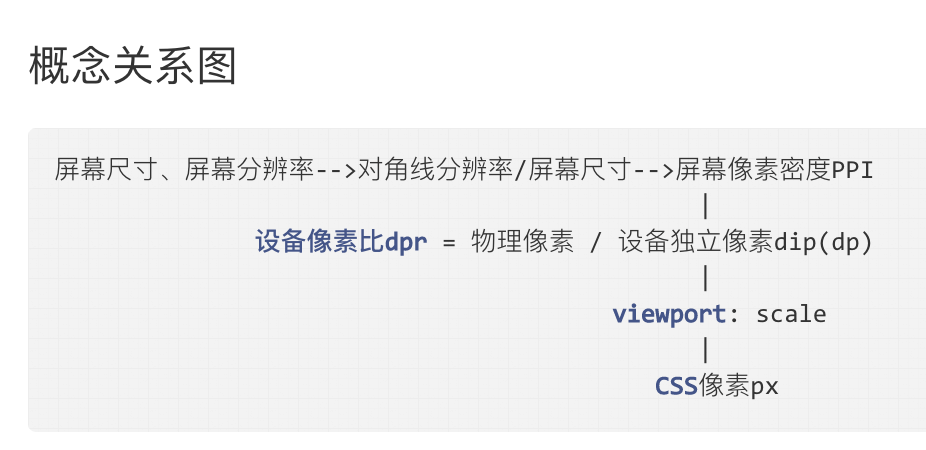
0.基本概念

以iPhone6为例:
物理像素为 750x1334
设备独立像素为 375x667
所以dpr=2
1.宁馨儿成长记的方案
移动端适配原理:
用下面这段JS动态设置html的font-size大小
Rem是相对于根元素html的font-size来做计算的单位
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
(function(doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function() {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 375) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
|
实例
如果设计稿尺寸是375x667,iphone6的设备独立像素为375x667
所以iPhone6的fontsize是20*(375/375)=20px,即把1em当20px用
设计稿切出的某元素像素为220px,就写成220/20=11em
在线例子:
2.手淘的flexible方案
上面这个例子的字体为什么不使用rem而是采用px呢?
因为字体大小使用rem,由于等比例的存在,在小屏幕下就会存在小屏幕字体更小的情况,不利于我们更好的去阅读,违背了适配的初衷。
所以更好的做法就是使用px和媒体查询来进行适配,比如flexible的方案:
1
2
3
4
5
6
7
8
9
10
|
@mixin font-dpr($font-size) {
font-size: $font-size;
[data-dpr="2"] & {
font-size: $font-size * 2;
}
[data-dpr="3"] & {
font-size: $font-size * 3;
}
}
|
3.图片自适应
方法一:使用 CSS 的 DevicePixelRatio 媒体查询属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
.photo {background-image: url(image100.png);}
@media screen and (-webkit-min-device-pixel-ratio: 2),
screen and (min--moz-device-pixel-ratio: 2) {
.photo {
background-image: url(image200.png);
background-size: 100px 100px;
}
}
@media screen and (-webkit-min-device-pixel-ratio: 3),
screen and (min--moz-device-pixel-ratio: 3) {
.photo {
background-image: url(image300.png);
background-size: 100px 100px;
}
}
|
方法二:直接使用 IMG 的 SRCSET 属性
1
2
3
|
<img width="100" height="100" src="image100.png" srcset="image200.png 2x,image300.png 3x"/>
|
4.响应式和自适应的区别
响应式针对的是不同分辨率设备而进行的适配式设计,以利用@media规则为主要手段,而自适应则忽略@media以比例布局为主,目的是适应不同的浏览器窗口大小。